關于圖片驗證碼設計的思考_廣告代碼
來源:懂視網
責編:小采
時間:2020-11-27 20:34:38
關于圖片驗證碼設計的思考_廣告代碼
關于圖片驗證碼設計的思考_廣告代碼:自從讀了《網站重構》這本書,現在對網站設計的思想有了根本性的改變。國內越來越多的媒體也極度關注WEB標準的進展情況,很多門戶網站也開始使用符合標準的設計方法重新設計頁面,像網易等。這段時間正好在制作一個訪談系統,采用了符合W3C標準的布局方法,分
導讀關于圖片驗證碼設計的思考_廣告代碼:自從讀了《網站重構》這本書,現在對網站設計的思想有了根本性的改變。國內越來越多的媒體也極度關注WEB標準的進展情況,很多門戶網站也開始使用符合標準的設計方法重新設計頁面,像網易等。這段時間正好在制作一個訪談系統,采用了符合W3C標準的布局方法,分
自從讀了《網站重構》這本書,現在對網站設計的思想有了根本性的改變。國內越來越多的媒體也極度關注WEB標準的進展情況,很多門戶網站也開始使用符合標準的設計方法重新設計頁面,像網易等。
這段時間正好在制作一個訪談系統,采用了符合W3C標準的布局方法,分別在IE5.5、IE6.0、IE7.0、Firefox 2.0、Opera 9.0環境下進行了測試,各不同廠商對CSS的理解也進一步趨于完善,這對于前臺頁面的制作人員減少了一定的工作量。
好了,歸于正題,談談關于圖片驗證碼設計的問題。
現在越來越多的網站的注冊、發布等頁面都采用了防止一些惡意程序的圖片驗證碼選項,不知道大家有沒有碰到這樣的情況,一個注冊表單,填寫了帳號信息、個人信息,最后一項的驗證碼太模糊了竟然看不清,只能是重新刷新整個頁面來刷新圖片驗證碼的內容,這是一個不良好的交互設計。
參考了一些門戶網站的方法,我的改進設計思路如下:
- 把驗證碼輸入項放在表單的第一行;
- 客戶端可以在不刷新整個頁面的情況下更新圖片驗證碼的內容。
下面重點講講第2點的實現方法,以ASP為例吧(目前我只會ASP,^_^)。
我們一般要插入驗證碼都是使用
![]()
標簽,例如

,其中https://www.gxlcms.com/inc/code.asp是一個生成圖片的程序文件。為了能夠更新驗證碼的內容,可以在圖片旁邊加一個更新的鏈接,單擊觸發圖片重載事件,完成圖片驗證碼的更換。具體代碼如下:
HTML:

看不清,請換一張
JavaScript:
function reloadcode(){
document.getElementById('safecode').src = 'https://www.gxlcms.com/inc/code.asp?' + Math.random();
}

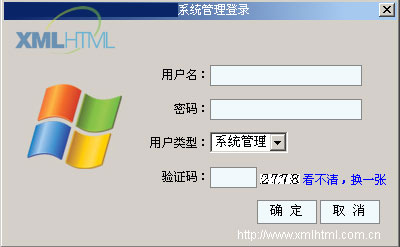
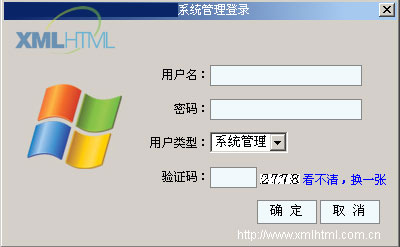
我的一個設計界面
注意,在reloadcode函數中,我們在code.asp后面加了一個隨機參數,這樣每次的鏈接地址都不一樣,從而達到更新的目的。
第一次寫原創的文章,歡迎大家多多評論和指點。
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
關于圖片驗證碼設計的思考_廣告代碼
關于圖片驗證碼設計的思考_廣告代碼:自從讀了《網站重構》這本書,現在對網站設計的思想有了根本性的改變。國內越來越多的媒體也極度關注WEB標準的進展情況,很多門戶網站也開始使用符合標準的設計方法重新設計頁面,像網易等。這段時間正好在制作一個訪談系統,采用了符合W3C標準的布局方法,分