

下面就以上配置參數(shù)說明描述如下:
| 屬性 | 默認值 | 描述 |
| effect | slideup' |
設(shè)置提示框出項和隱藏方式,系統(tǒng)提供提供三種effect:toggle,fade,slideup,當然用戶也可以定制所需的effect。對于系統(tǒng)提供的三種effect,系統(tǒng)也提供了與其對應(yīng)的配置參數(shù),這里會在下面單獨仔細描述。 |
| delay | 30 | 設(shè)置鼠標離開觸發(fā)提示框的觸發(fā)器后提示框顯示時間 |
| offset | [0, 0] | 精確的調(diào)整提示框的位置,該屬性具體使用將在下面提示框位置說明中詳細描述。 |
| opacity | 1 | 設(shè)置提示框的透明度,取值為0-1,值越大表示提示框透明度越低,0為完全透明,此時提示框如同不顯示,為1則提示框完全不透明如果背景圖片設(shè)置為PNG24圖形格式,則可以設(shè)置背景圖片的透明度 |
| position | ['top', 'center'] | 初略的設(shè)置提示框位置,如需精確控制提示框位置,需配合offset使用,該屬性具體使用將在下面提示框位置說明中詳細描述。 |
| tip | 設(shè)置存儲提示框信息的頁面元素,tip值格式為jquery選擇器格式.默認情況下,提示框信息存放于觸犯器元素的下一個緊鄰的兄弟節(jié)點處,如果該處選擇器選擇的是頁面元素id的話,那么該頁面元素將成為所有觸發(fā)器的提示信息;否則,如果選擇器選擇出多個結(jié)果,那么,每個觸發(fā)器都會找到其后第一個符合的頁面元素作為提示信息.如果沒有的話,就從觸發(fā)器父親節(jié)點重新檢索。 | |
| api | FALSE | 設(shè)置當前tooltip所在容器的返回類型類型。如果為false(默認值),以jquery對象返回;否則,以js對象返回。如果存在多個值,返回最后一個值。 |
| on |
提示信息出現(xiàn)之前調(diào)用該屬性觸發(fā)的函數(shù),如果該回調(diào)函數(shù)返回false,那么就會阻止提示信息顯示。 | |
| on |
提示信息顯示后調(diào)用該屬性觸發(fā)的函數(shù) | |
| on |
提示信息顯示后調(diào)用該屬性該屬性觸發(fā)的函數(shù),如果該回調(diào)函數(shù)返回false,那么就會阻止提示信息隱藏 | |
| on |
提示信息隱藏后調(diào)用該屬性該屬性觸發(fā)的函數(shù) |
提示框位置說明
提示框位置通過config配置對象的position和offset屬性來設(shè)置實現(xiàn)。這兩個屬性都是用js數(shù)組進行值存放的。
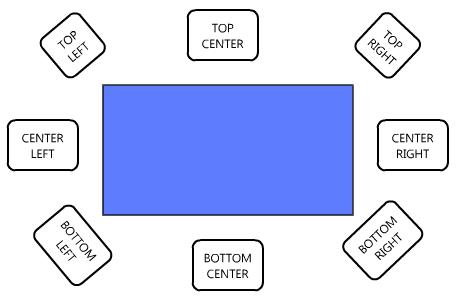
Position屬性用來設(shè)置提示信息相對于它的觸發(fā)元素位置。比如說,如果該屬性值為[‘bottom','center'],那么提示信息將會出現(xiàn)在其觸發(fā)元素的正下方(垂直位置為下方,水平位置為中間)。下圖能很好的描述觸發(fā)元素與提示信息的位置關(guān)系:

offset屬性用來進一步精確的調(diào)整提示框的位置。比如:[10,-20]表示提示信息向下10px并向左偏移20px。數(shù)組的前一個值用于描述提示框距其上邊框向下偏移的值;數(shù)組的后一個值 用于描述提示框距其左邊框向右偏移的值。
系統(tǒng)內(nèi)置effect描述
系統(tǒng)內(nèi)置的三種effect及其參數(shù)設(shè)置說明:
toggle:一種簡單的顯示/隱藏效果,這里tooltip沒有提供與之對應(yīng)的配置參數(shù)
fade:一種逐漸顯示/逐漸隱藏的效果,這里tooltip提供了兩個與其對應(yīng)的配置參數(shù):
fadeInSpeed——默認值為200ms,用于設(shè)置提示信息逐漸顯示的速度。
fadeUotSpeed——默認值為200ms,用于設(shè)置提示信息逐漸隱藏的速度。
slideup:一種逐漸向上/下滑動的效果,這里tooltip提供了三個與其對應(yīng)的配置參數(shù):
slideOffset——默認值為10,用于描述提示信息在垂直方向上滑動到距觸發(fā)元素的距離,如果為正值,那么就是向上滑動,否則為向下滑動。
slideInSpeed——默認值為200ms。用于設(shè)置提示信息滑動顯示的速度(時間)
slideOutSpeed——默認值為200ms。用于設(shè)置提示信息滑動消失的速度(時間)
此外,tooltip還提供了一系列獲取tooltip對象的方法,具體實現(xiàn)描述如下: tooltip.onShow=function(){ tooltip.onBeforeHide=function(){ tooltip.onHide=function(){ 下面就以上獲取tooltip對象的方法說明描述如下:
代碼如下:
var tooltip=$("#myform input").tooltip(2);//取第3個tooltip對象
tooltip.show();
tooltip.hide();
//alert(tooltip.isShown());
//alert(tooltip.getTip().html());
//alert(tooltip.getTrigger().next().html());
//alert(tooltip.getConf().effect);
tooltip.onBeforeShow=function()
//alert(this.getTip().html());
}
alert(this.getTip().html());
}
alert(this.getTip().html());
}
alert(this.getTip().html());
}
方法名
返回值
描述
show()
API
顯示提示信息,如果取到多個tooltip對象,默認顯示第一個tooltip對象提示信息
hide()
API
隱藏提示信息
isShown()
boolean
該tooltip對象的提示信息是否處于顯示狀態(tài)
getTip()
jQuery
將當前tooltip對象轉(zhuǎn)換為jquery對象
getTrigger()
jQuery
將當前tooltip的觸發(fā)器對象轉(zhuǎn)換為jquery對象
getConf()
Object
getConf()獲取當前觸發(fā)器器配置對象,對于對象內(nèi)的每個屬性調(diào)用只需直接取屬性名即可
on
API
同Config參數(shù)配置對象中的on
on
API
同Config參數(shù)配置對象中的on
on
API
同Config參數(shù)配置對象中的on
on
API
同Config參數(shù)配置對象中的on
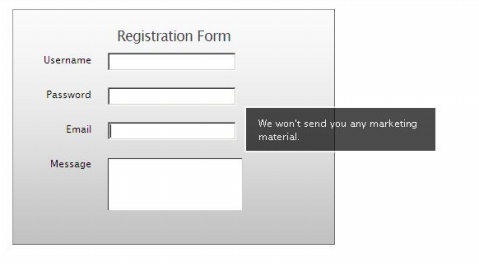
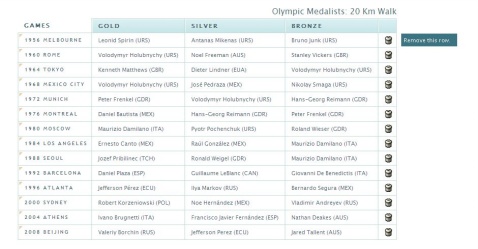
最后,以jquery tools上幾個demo的截圖為結(jié)尾:



聲明:本網(wǎng)頁內(nèi)容旨在傳播知識,若有侵權(quán)等問題請及時與本網(wǎng)聯(lián)系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
