
typeof
先來說說typeof吧。首先需要注意的是,typeof方法返回一個字符串,來表示數(shù)據(jù)的類型。
typeof 是一個一元運算,放在一個運算數(shù)之前,運算數(shù)可以是任意類型。
它返回值是一個字符串,該字符串說明運算數(shù)的類型。typeof 一般只能返回如下幾個結果:
number,boolean,string,function,object,undefined。我們可以使用 typeof 來獲取一個變量是否存在,如 if(typeof a!="undefined"){alert("ok")},而不要去使用 if(a) 因為如果 a 不存在(未聲明)則會出錯,對于 Array,Null 等特殊對象使用 typeof 一律返回 object,這正是 typeof 的局限性。
語法講解
我們先看看各個數(shù)據(jù)類型對應typeof的值:
| 數(shù)據(jù)類型 | Type |
|---|---|
| Undefined | “undefined” |
| Null | “object” |
| 布爾值 | “boolean” |
| 數(shù)值 | “number” |
| 字符串 | “string” |
| Symbol (ECMAScript 6 新增) | “symbol” |
| 宿主對象(JS環(huán)境提供的,比如瀏覽器) | Implementation-dependent |
| 函數(shù)對象 | “function” |
| 任何其他對象 | “object” |
再看看具體的實例:
我們會發(fā)現(xiàn)一個問題,就是typeof來判斷數(shù)據(jù)類型其實并不準確。比如數(shù)組、正則、日期、對象的typeof返回值都是object,這就會造成一些誤差。
所以在typeof判斷類型的基礎上,我們還需要利用Object.prototype.toString方法來進一步判斷數(shù)據(jù)類型。
我們來看看在相同數(shù)據(jù)類型的情況下,toString方法和typeof方法返回值的區(qū)別:
| 數(shù)據(jù) | toString | typeof |
|---|---|---|
| “foo” | String | string |
| new String(“foo”) | String | object |
| new Number(1.2) | Number | object |
| true | Boolean | boolean |
| new Boolean(true) | Boolean | object |
| new Date() | Date | object |
| new Error() | Error | object |
| new Array(1, 2, 3) | Array | object |
| /abc/g | RegExp | object |
| new RegExp(“meow”) | RegExp | object |
可以看到利用toString方法可以正確區(qū)分出Array、Error、RegExp、Date等類型。
所以我們一般通過該方法來進行數(shù)據(jù)類型的驗證
真題檢測
但是既然今天說到了typeof,那這里就列出幾道題目,來看看自己是否真正掌握了typeof的用法。
第一題:
第二題:
第三題:
第四題:
第五題:
第六題:
第七題:
下面公布答案了,這七題的答案分別是:
"undefined","number","undefined","undefined","number","1undefined","undefined"
做對了幾道呢?是不是很大的困惑呢?這幾題雖然都有typeof,但是考察了很多javascript的基礎噢。下面我們來一一詳解。
第一題:
表達式是從右往左的,x由于變量提升,類型不是null,而是undefined,所以x=y=”undefined”。
變量提升我在這篇文章中提到過,可以看看。
第二題:
傳入的參數(shù)為f也就是function(){ return 1; }這個函數(shù)。通過f()執(zhí)行后,得到結果1,所以typeof 1返回”number”。這道題很簡單,主要是區(qū)分f和f()。
第三題:
這一題考察的是this的指向。this永遠指向函數(shù)執(zhí)行時的上下文,而不是定義時的(ES6的箭頭函數(shù)不算)。當arguments執(zhí)行時,this已經指向了window對象。所以是”undefined”。對this執(zhí)行不熟悉的同學可以看看這篇文章:深入理解this,對剛剛提到的箭頭函數(shù)感興趣的同學可以看看初步探究ES6之箭頭函數(shù)。
第四題:
如果上面那一題做對了,那么這一題也應該不會錯,同樣是this的指向問題。
第五題:
這一題比較容易錯,因為我在遇到這道題之前也從來沒有遇到過javascript的分組選擇符。什么叫做分組選擇符呢?舉一個例子就會明白了:
所以上面的題目會返回2,typeof 2當然是”number”啦。
第六題:
這是一個javascript語言規(guī)范上的問題,在條件判斷中加入函數(shù)聲明。這個聲明語句本身沒有錯,也會返回true,但是javascript引擎在搜索的時候卻找不到該函數(shù)。所以結果為”1undefined”。
第七題:
這題其實是一個考察心細程度的題目。形參的foo指向的是{ foo: { bar: 1 } }這個整體。相信這么說就明白了。
好啦。上面的題目都是很好的資源噢。
instanceof
接下來該說說instanceof方法了。instanceof運算符可以用來判斷某個構造函數(shù)的prototype屬性是否存在于另外一個要檢測對象的原型鏈上。
instanceof 用于判斷一個變量是否某個對象的實例,如 var a=new Array();alert(a instanceof Array); 會返回 true,同時 alert(a instanceof Object) 也會返回 true;這是因為 Array 是 object 的子類。再如:function test(){};var a=new test();alert(a instanceof test) 會返回
談到 instanceof 我們要多插入一個問題,就是 function 的 arguments,我們大家也許都認為 arguments 是一個 Array,但如果使用 instaceof 去測試會發(fā)現(xiàn) arguments 不是一個 Array 對象,盡管看起來很像。
如果對原型不太了解,可以看看深入理解原型。
下面我們看看instanceof的實例:
但是這里我們需要注意一個問題:
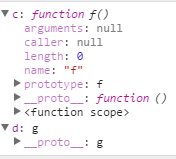
第一個為什么返回false呢?因為構造函數(shù)的原型被覆蓋了,我們可以看看new f和new g的區(qū)別:

聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯(lián)系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
