
這里我們定義一個ignoreDrag函數(shù),用以實現(xiàn)上述功能:
Html代碼
然后利用jquery綁定事件
Html代碼
$('#drop')
.bind('dragenter',dragenter)
.bind('dragover',dragover)
.bind('drop',drop);
這里最好用jquery去綁定事件,因為jquery幫我們把event對象做了很好的封裝,這樣我們才能毫無顧忌的使用stopPropagation和preventDefault函數(shù)。
同時定義dragover,dragenter事件函數(shù)
Html代碼
這個一定要定義,否則仍然無法阻止瀏覽器的默認(rèn)行為。
最后定義drop函數(shù),也就是當(dāng)我們把圖片放到指定位置時觸發(fā)的函數(shù)
Html代碼
這個函數(shù)是整個功能的關(guān)鍵,這里用到了html5的一些特性,dataTransfer和FileReader。
dataTransfer是drop事件的event參數(shù)的一個屬性,它包含了droped文件的一些信息,通過dataTransfer的files屬性可以獲得文件的數(shù)組,數(shù)組中的元素就是droped文件對象,可以通過name,type,size分別獲取文件的名字,類型和大小;文件的內(nèi)容就要用FileReader來讀取,F(xiàn)ileReader對象的實例擁有4個方法,其中3個用以讀取文件,另一個用來中斷讀取,下面這張表格列出了這些方法以及他們的功能,注意,不論讀取成功與否,函數(shù)都不會返回讀取的結(jié)果,結(jié)果存取在result屬性中:
 |
readAsText: 該方法有兩個參數(shù),其中第二個參數(shù)是文本的編碼方式,默認(rèn)值為 UTF-8。這個方法非常容易理解,將文件以文本方式讀取,讀取的結(jié)果即是這個文本文件中的內(nèi)容。
readAsBinaryString: 它將文件讀取為二進(jìn)制字符串,通常我們將它傳送到后端,后端可以通過這段字符串存儲文件。
readAsDataURL: 這是例子程序中用到的方法,該方法將文件讀取為一段以 data: 開頭的字符串,這段字符串的實質(zhì)就是 Data URI,Data URI是一種將小文件直接嵌入文檔的方案。這里的小文件通常是指圖像與 html 等格式的文件。
FileReader還包含一系列的事件模型,如下表所示:

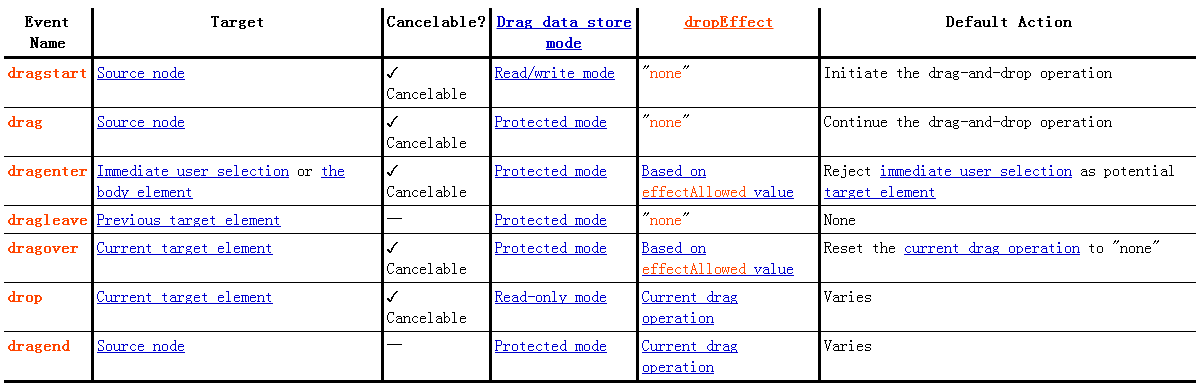
這里額外在介紹一下drag-and-drop的事件,表格如下:
 |
回到正題,通過FileReader的readAsDataURL函數(shù)讀取圖片,同時在FileReader對象上定義onload函數(shù),當(dāng)圖片加載完畢,通過event.target.result獲取文件的base64編碼的內(nèi)容,上一個博客我已經(jīng)講過data類型的url可以直接寫在img標(biāo)簽的src里面,瀏覽器就會解析,而不用從外部加載,通過這個特性,將獲取到的圖片內(nèi)容賦給img標(biāo)簽的src,并將image對象添加到指定區(qū)域里,就可以實現(xiàn)所需的功能。
Html代碼
聲明:本網(wǎng)頁內(nèi)容旨在傳播知識,若有侵權(quán)等問題請及時與本網(wǎng)聯(lián)系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
