
要想更好的理解 css, 尤其是 IE 下對 css 的渲染,haslayout 是一個非常有必要徹底弄清楚的概念。大多 IE
下的顯示錯誤,就是源于 haslayout。
什么是 haslayout ?
haslayout 是Windows Internet Explorer渲染引擎的一個內部組成部分。在Internet Explorer中,一個元素要么自己對自身的內容進行計算大小和組織,要么依賴于父元素來計算尺寸和組織內容。為了調節這兩個不同的概念,渲染引擎采用了 hasLayout 的屬性,屬性值可以為true或false。當一個元素的 hasLayout 屬性值為true時,我們說這個元素有一個布局(layout)
當一個元素有一個布局時,它負責對自己和可能的子孫元素進行尺寸計算和定位。簡單來說,這意味著這個元素需要花更多的代價來維護自身和里面的內容,而不是依賴于祖先元素來完成這些工作。因此,一些元素默認會有一個布局。
當我們說一個元素“擁有layout”或“得到layout”,或者說一個元素“has layout” 的時候,我們的意思是指它的微軟專有屬性 hasLayout 被設為了 true 。
一個“layout元素”可以是一個默認就擁有 layout 的元素或者是一個通過設置某些 CSS 屬性得到 layout 的元素。通過 IE Developer Toolbar 可以查看 IE 下 HTML 元素是否擁有haslayout,在 IE Developer Toolbar 下,擁有 haslayout 的元素,通常顯示為“haslayout = -1”。
特別注意的是,hasLayout 在 IE 8 及之后的 IE 版本中已經被拋棄,所以在實際開發中只需針對 IE 8 以下的瀏覽器為某些元素觸發 hasLayout 。
一個元素觸發 hasLayout 會影響一個元素的尺寸和定位,這樣會消耗更多的系統資源,因此 IE 設計者默認只為一部分的元素觸發 hasLayout (即默認有部分元素會觸發 hasLayout ,這與 BFC 基本完全由開發者通過特定 CSS 觸發并不一樣),這部分元素如下:
如何激發 haslayout?
大部分的 IE 顯示錯誤,都可以通過激發元素的 haslayout 屬性來修正。可以通過設置 css 尺寸屬性(width/height)等來激發元素的 haslayout,使其“擁有布局”。
如下所示,通過設置以下 css 屬性即可。
* display: inline-block
* height: (任何值除了auto)
* float: (left 或 right)
* position: absolute
* width: (任何值除了auto)
* writing-mode: tb-rl
* zoom: (除 normal 外任意值)
Internet Explorer 7 還有一些額外的屬性(不完全列表):
* min-height: (任意值)
* max-height: (除 none 外任意值)
* min-width: (任意值)
* max-width: (除 none 外任意值)
* overflow: (除 visible 外任意值)
* overflow-x: (除 visible 外任意值)
* overflow-y: (除 visible 外任意值)
* position: fixed
其中 overflow-x 和 overflow-y 是 css3 盒模型中的屬性,目前還未被瀏覽器廣泛支持。
對于內聯元素(默認即為內聯的元素,如 span,或 display:inline; 的元素),
width 和 height 只在 IE5.x 下和 IE6 或更新版本的 quirks 模式下觸發 hasLayout 。而對于 IE6,如果瀏覽器運行于標準兼容模式下,內聯元素會忽略 width 或 height 屬性,所以設置 width 或 height 不能在此種情況下令該元素具有 layout。
zoom 總是可以觸發 hasLayout,但是在 IE5.0 中不支持。建議使用 zoom: 1 來觸發元素的 hasLayout 。
具有“layout” 的元素如果同時 display: inline ,那么它的行為就和標準中所說的 inline-block 很類似了:在段落中和普通文字一樣在水平方向和連續排列,受 vertical-align 影響,并且大小可以根據內容自適應調整。這也可以解釋為什么單單在 IE/Win 中內聯元素可以包含塊級元素而少出問題,因為在別的瀏覽器中 display: inline 就是內聯,不像 IE/Win 一旦內聯元素擁有 layout 還會變成 inline-block。
haslayout 問題的調試與解決
當網頁在 IE 中有異常表現時,可以嘗試激發 haslayout 來看看是不是問題所在。常用的方法是給某元素 css 設定 zoom:1 。使用 zoom:1 是因為大多數情況下,它能在不影響現有環境的條件下激發元素的 haslayout。而一旦問題消失,那基本上就可以判斷是 haslayout 的原因。然后就可以通過設定相應的 css 屬性來對這個問題進行修正了。建議首先要考慮的是設定元素的 width/height 屬性,其次再考慮其他屬性。
對 IE6 及更早版本來說,常用的方法被稱為霍莉破解(Holly hack),即設定這個元素的高度為 1% (height:1%;)。需要注意的是,當這個元素的 overflow 屬性被設置為 visible 時,這個方法就失效了。或者使用 IE 的條件注釋。
對 IE7 來說,最好的方法時設置元素的最小高度為 0 (min-height:0;)。
haslayout 問題引起的常見 bug
IE6 及更低版本的雙空白邊浮動 bug
bug 修復: display:inline;
IE5-6/win 的 3 像素偏移 bug
bug 修復: _height:1%;
IE6 的躲躲貓(peek-a-boo) bug
bug 修復: _height:1%;
這里列出觸發 hasLayout 元素的一些效果
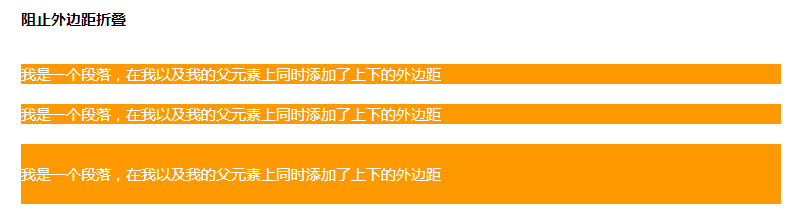
1.阻止外邊距折疊
兩個相連的 div 在垂直上的外邊距會發生疊加,而觸發 hasLayout 的元素之間則不會有這種情況發生,如下圖:

上圖的例子中,三個 div 各包含一個 p 元素,三個 div 及其包含的 p 元素都有頂部和底部的外邊距,但只有第三個 div 的邊距沒有與它的子元素 p 的外邊距折疊。這是因為第三個 div 使用 zoom: 1 觸發了 hasLayout ,阻止了它與它的子元素的外邊距折疊。
另外,例子中也使用了 overflow: hidden 觸發元素的 BFC ,這利用了 BFC 阻止外邊距折疊的特性達到元素在 IE 與現代瀏覽器下的表現統一。
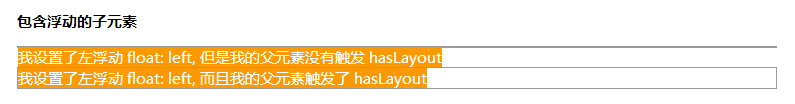
2.可以包含浮動的子元素,即計算高度時包括其浮動子元素
效果如圖:

上圖的例子中,有兩個 div ,它們各包含一個設置了浮動的 p 元素,但第一個 div 實際被瀏覽器判斷為沒有高度和寬度,即高度為 0 ,上下邊框重疊在一起。而第二個 div 使用 zoom: 1 觸發了 hasLayout ,可以包含浮動元素,因此能正確表現出高度,其邊框位置也正常了。
本例子中也使用了 overflow: hidden 觸發 BFC ,跟上例相似,這利用了 BFC 可以包含浮動子元素的特性達到元素在 IE 與現代瀏覽器下的表現統一。
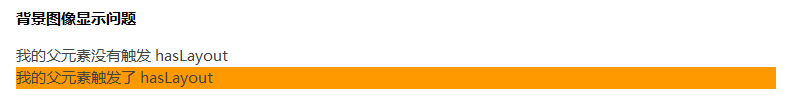
3.背景圖像顯示問題
元素背景圖不能正確顯示是網頁代碼重構中最常見的問題之一了,在 IE 7 及以下的 IE 版本中,沒有設置高度、寬度的元素往往不能顯示出背景圖(背景色則顯示正常),這實際上與 hasLayout 有關。實際的情況是,沒有觸發 hasLayout 的元素不能顯示背景圖,上面有說過,觸發 hasLayout 也就是使到元素擁有布局,換句話說,擁有布局的元素才能正確顯示背景圖。如下圖:

上圖兩個 div 都設置了背景圖,但只有使用 zoom: 1 觸發了 hasLayout 的第二個 div 才能正確顯示背景圖。
本例子中沒有觸發元素的 BFC ,這是因為在現代瀏覽器中,元素本身并沒有背景圖顯示問題。
以上本文講述text-align:justify實現文本兩端對齊 兼容IE,希望大家喜歡。
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
