js實現具有高亮顯示效果的多級菜單代碼_javascript技巧
來源:懂視網
責編:小采
時間:2020-11-27 21:43:07
js實現具有高亮顯示效果的多級菜單代碼_javascript技巧
js實現具有高亮顯示效果的多級菜單代碼_javascript技巧:本文實例講述了js實現具有高亮顯示效果的多級菜單代碼。分享給大家供大家參考。具體如下: 這是一款具有高亮效果的菜單,菜單設計的也比較簡潔,鼠標放在一級菜單上可以看到二級菜單的高亮效果,整體風格簡約大方,適用于一些比較干凈沒有過多修飾的網站
導讀js實現具有高亮顯示效果的多級菜單代碼_javascript技巧:本文實例講述了js實現具有高亮顯示效果的多級菜單代碼。分享給大家供大家參考。具體如下: 這是一款具有高亮效果的菜單,菜單設計的也比較簡潔,鼠標放在一級菜單上可以看到二級菜單的高亮效果,整體風格簡約大方,適用于一些比較干凈沒有過多修飾的網站
本文實例講述了js實現具有高亮顯示效果的多級菜單代碼。分享給大家供大家參考。具體如下:
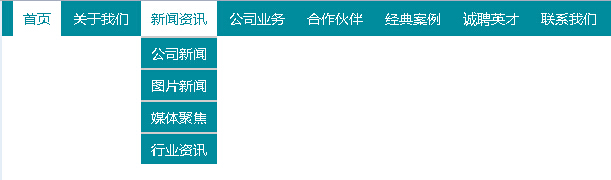
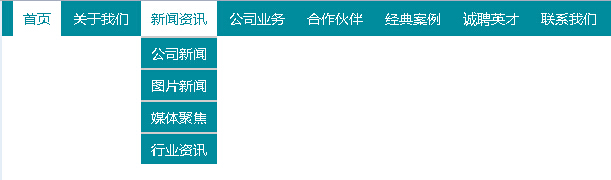
這是一款具有高亮效果的菜單,菜單設計的也比較簡潔,鼠標放在一級菜單上可以看到二級菜單的高亮效果,整體風格簡約大方,適用于一些比較“干凈”沒有過多修飾的網站。
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-blink-show-style-menu-codes/
具體代碼如下:
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
js實現具有高亮顯示效果的多級菜單代碼_javascript技巧
js實現具有高亮顯示效果的多級菜單代碼_javascript技巧:本文實例講述了js實現具有高亮顯示效果的多級菜單代碼。分享給大家供大家參考。具體如下: 這是一款具有高亮效果的菜單,菜單設計的也比較簡潔,鼠標放在一級菜單上可以看到二級菜單的高亮效果,整體風格簡約大方,適用于一些比較干凈沒有過多修飾的網站